こんにちは!totoです。
最近、ブログのデザインを「Minimalism」に変更しました。
今回は、「Minimalism」でグローバルメニューの設置方法です。

ナビゲーションメニューとは
ナビゲーションメニューとは下の画像の赤線部分、メニューバー。 各ページへ移動するためのメニューを実装するための機能のことです。

ナビゲーションメニューの役割
ナビゲーションメニューを設置することで、どんなことについて書かれているのか分かりやすくなり、迷うことなく読みたいページにたどり着くことができます。
ナビゲーションメニューの基本的な設置方法
基本的な設置手順
- 管理画面、デザインのテーマストアで探すから「Minimalism」をクリック。
- テーマの使い方・注意事項 をクリック。
- ナビゲーションメニューを設置する欄のコードをコピー
- 管理画面
- デザイン
- カスタマイズ
- ヘッダ
- タイトル下にコードを貼りつけ、変更を保存
以上が基本的な流れです。
1~3はテーマストア内、4以降は自分のブログの管理画面内での作業です。
それでは、3のコードをコピーしたところから順に詳しく説明していきます。
設置、カスタマイズ手順
基本的な流れはコピーしたコードを自分用にカスタマイズして管理画面のタイトル下に貼り付けるという流れです。が、 いきなりブログにHTMLコードを貼り付けていじるのは勇気が要ります。
慣れている人は問題ないのかもしれませんが、私にはプレッシャーが大きい!
タイトル下には、ナビゲーションメニューのコードだけでなく他のコードも貼り付けてます。
その中にメニューコードを追加するわけですから、上手くいかなくてやり直す時に必要なコードまで消してしまっては目も当てられません。
そこで、前回エクスポート、インポートしておいたブログの複製が役に立ちます。
複製なので、まっさらな状態です。
いきなり複製版のタイトル下に張り付けてコードの書き換えをやってもいいのですが、なんせ細かいのでやりにくい!
そこで、一旦メモ帳に貼り付けて編集します。
基本的な設置手順3のコピーしたコードをメモ帳に張り付けます。
メモ帳の起動手順
画面左下にある「 Windowsロゴマーク」 をクリック。→左上のすべてのアプリ をクリック。→「メモ帳」 をクリック。
メモ帳にコードを貼り付けたら自分のブログのURL、アイコンコード、カラーコードなどを書き換えていきます。
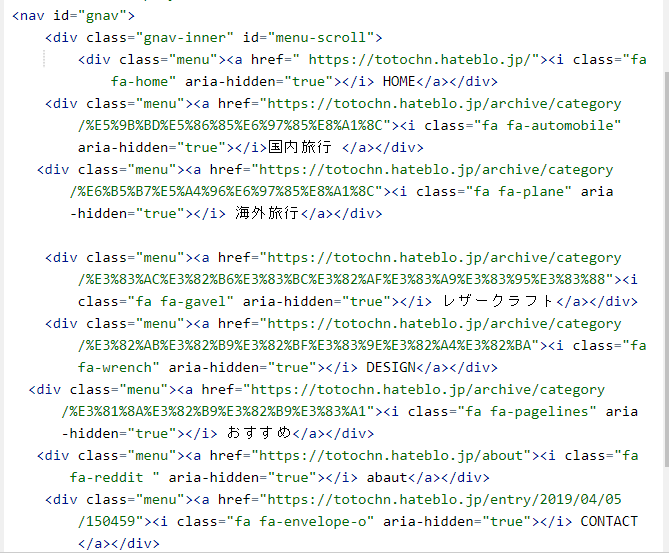
<nav id="gnav"> <div class="gnav-inner" id="menu-scroll"> <div class="menu"><a href="URL"><i class="fa fa-home" aria-hidden="true"></i> HOME</a></div> <div class="menu"><a href="URL"><i class="fa fa-info-circle" aria-hidden="true"></i> ABOUT</a></div> <div class="menu"><a href="URL"><i class="fa fa-bolt" aria-hidden="true"></i> TIPS</a></div> <div class="menu"><a href="URL"><i class="fa fa-graduation-cap" aria-hidden="true"></i> STUDY</a></div> <div class="menu"><a href="URL"><i class="fa fa-wrench" aria-hidden="true"></i> DESIGN</a></div> <div class="menu"><a href="URL"><i class="fa fa-envelope-o" aria-hidden="true"></i> CONTACT</a></div> </div> </nav>
シンプルで美しいはてなブログの新テーマ「Minimalism」を公開しました。 - ひつじの雑記帳
上が「Minimalism」の基本コード。 下が基本コードを自分のブログ用にカスタマイズしたコードです。
これをタイトル下に張り付けます。

書き換えは、各メニューごとに3ヶ所。
私は、HOME・国内旅行・海外旅行・レザークラフト・DESIGN・おすすめ・abaut・CONTACTの8つのメニューを作りました。
合計24か所の書き換えをしています。
メニュー数は増減できます。
それでは、詳しく説明していきます。
メニュー名の書き換え
基本コードはこれです。
<div class="menu"><a href="URL"><i class="fa fa-info-circle" aria-hidden="true"></i> ABOUT</a></div>
このコードをメニューの数だけ追加または削除します。

まずは一番簡単なメニュー名です。
国内旅行、これがメニュー名です。
基本コードではABOUTの部分ですね?
これを削除、国内旅行に書き換えました。
カテゴリーURL書き換え
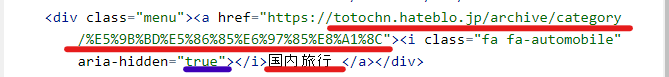
赤線部分の緑色、これがカテゴリーURLです。
*カテゴリーURLを設置するにはカテゴリーの階層化をしてカテゴリーを整理しておく必要があります。
まだの方は、少しでも早くやっておいた方がいいです!
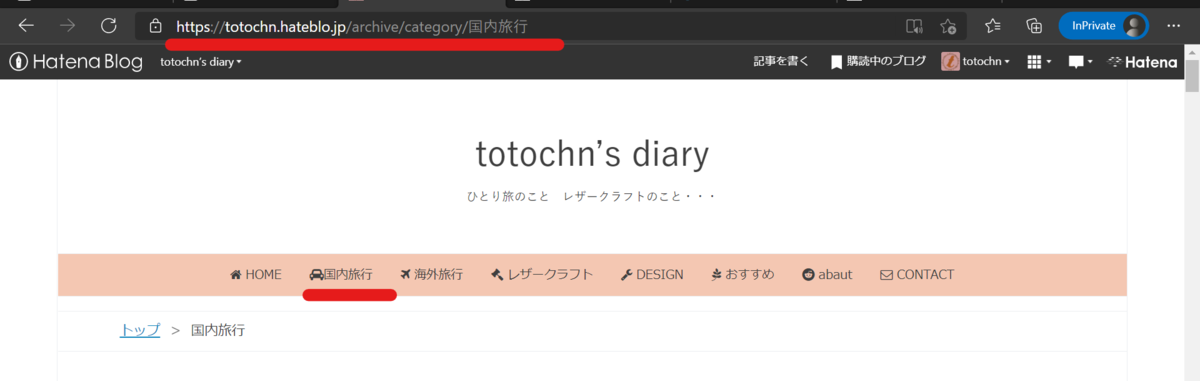
それでは、まず自分のブログに表示されいる国内旅行のカテゴリーに移動します。

赤線部分、親カテゴリーをクリック。
表示されたブログのURLをコピー。(上の赤線部分です)

コードの"URL"のURLを削除して貼り付けます。ダブルクォーテーション→" "は削除しません。
ちなみに下赤線、国内旅行の部分を作っています。
アイコン設定
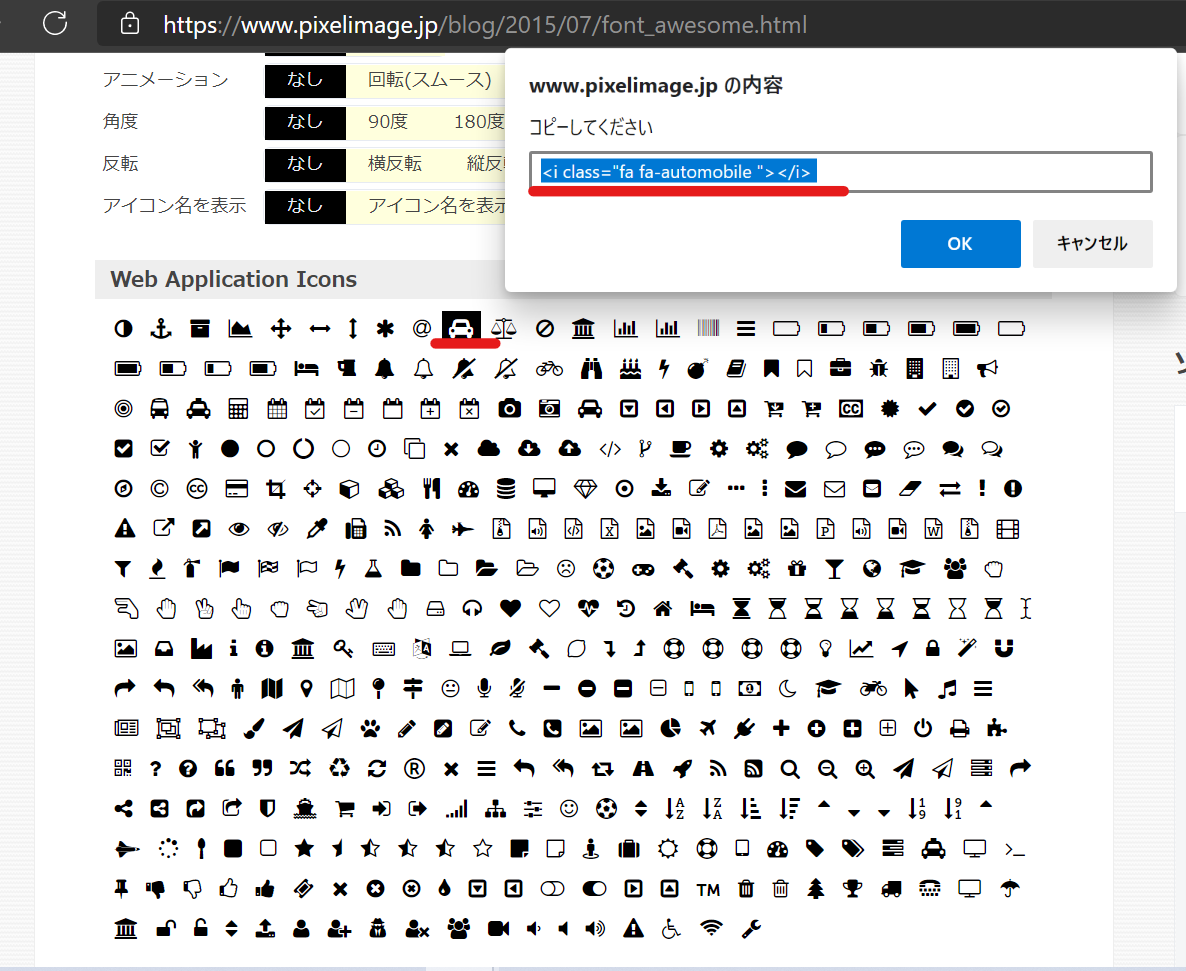
アイコンは国内旅行左にある車のマークがそれです。
まずは、こちらのURLから。
https://www.pixelimage.jp/blog/2015/07/font_awesome.html
使いたいアイコンをクリックするとコードが表示されされます。

ここで注意!
全部コピペしても上手くいきません。 ダブルクォーテーションの中だけをコピペします。 上のカスタマイズ後のコードを参考にしてください。
ここまでがメモ帳での作業です。
書き換えたコードを複製版のタイトル下に貼り付け、変更を保存!
さて、どうですか??
上手く反映されていたら、 元ブログに貼り付けなおして完了!
ですが、そう上手くはいきません。
私は、アイコンコードの貼り付けにつまずいて何度もやり直しました。 何度も削除、貼り付けを繰り返して、元のコードが分からなくなり全体のコードも何度か貼りなおしました。
メモ帳に貼ってコードを書き換えても、実際にCSS欄にコードを貼って変更を保存をクリックしてみないと、どんなふうになっているのかはわかりません。
まずはメモ帳にコードを張り付け、ある程度書き換えが終わってから、上手く表示出来るか確認しました。
そして、非公開の複製ブログはカテゴリーも同じなので、確認するにはもってこいでした。
ただし、複製版のURLと元ブログのURLは違います。
元ブログに貼り付けるまえに、変更する必要があります。 あくまで練習用としてお考えください。 (アイコン、メニュー名はそのままでOK!)
今回はMinimalismでのナビゲーションメニューの設置方法でした。
ナビゲーションメニューを設置したことで、アナティリスクの直帰率が下がり、ページビュー数が増えました。
また、自分で記事を探すときにもメニューバーからすぐに辿り着けるのでとても便利です。
