こんにちは!totoです。
いろいろとカスタマイズしたいことはあります。
何から手を付けていいのか・・
このブログははてなブログ無料版を使用しています。
無料版で出来る事は限られているいるようですが、、、
今回はスマホでも文字が大きく表示できて読みやすいようにしてみました。
まずははてなブログで新しいブログをもう一つ用意します。
この時限定公開にしておきます。
これは練習用です。
なんせ初心者ですので!
いろいろいじって元に戻せなくなることだけは避けたい!
自信のある方はぶっつけ本番でやる方が時短できて良き!
それでは本番行きます。
作業はすべてパソコンで行います。
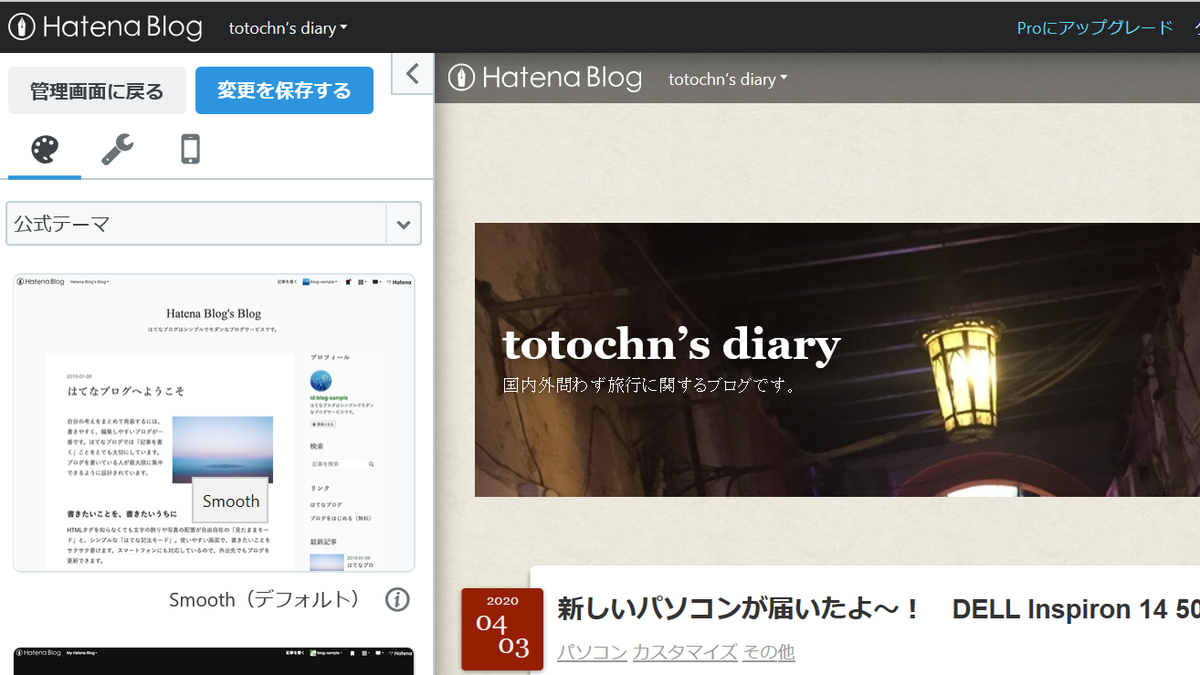
レシポンシブデザインを設定する。
はてなブログ管理画面 >
デザイン >

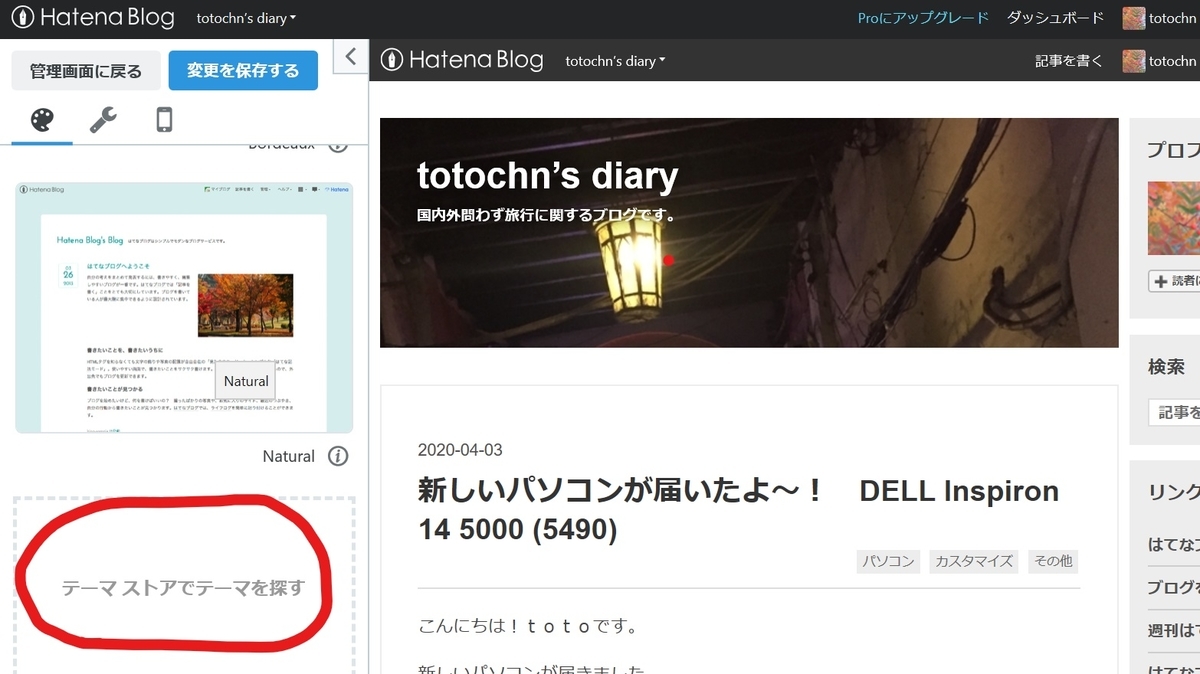
一番下にスクロール >
テーマストアでテーマを探すをクリック >

好きなテーマを選ぶ。
この時 レシポンシブデザイン対応であることを必ず確認してください。
でないとスマホの文字は大きくなりません。

インストールしたら次はスマホの設定です。
スマホ設定
ダッシュボード >
スマートフォン >
記事上下のカスタマイズにチェックを入れます。
その後、変更を保存するのをお忘れなく!

これだけです。
ですが私はこれをやるために何時間もかかってしまいました。
レシポンシブデザイン対応のデザインであってもスマホの文字が大きくならない場合は違うデザインを選び直して試してみて下さい。
私の場合、練習用では上手く出来たのに本番のブログでは何故か文字が大きくなりませんでした。
新しいデザインを選ぶのに時間がかかったのに
結局ツッコミどころ満載のデザインになってます。
それは追々修正していきます。
追記
ブログのプレビューでは文字は大きくならないようです。
公開すると大きな文字で表示されているのでご安心あれ!
過去記事を確認すると文字の大きさが分かると思います。
はてなブログ無料版でスマホの文字を大きくしたい方は試してみて下さいね?
では。
